WordPressをSSLで運用としようと思い、サーバーのSSL設定が完了したので、管理画面で一般設定のWordPressアドレスとサイトアドレスをhttpからhttpsに変更。しかし、トップページは上手く表示されるのですが、下層ページの表示がおかしい。
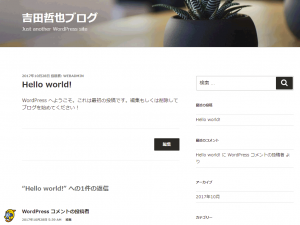
トップページの表示

下層ページの表示

考えられる原因
HTML自体と画像は表示されているようなので、考えられる原因としては、
- cssが読み込まれてない?
- パスの間違い
- ファイルの場所が違う
というあたりかと思って、ソースを見ると
下層ページのHTMLソース

あぁ、やっぱり。
CSSとjavascriptのパスがhttpのままになっています。
ブラウザによってはサイトはhttps、CSSはhttpでも読み込まれるものもあるようですが、chromeはセキュリティー上の保護設定で、読み込まないようになっているらしい。
解決策としては、
- テンプレートのCSS、javascriptの読み込み箇所を手動で書き換え
- 何かプラグインで対応
というとこになるので、まずは検索。
さくらインターネットのSSLの仕様
「wordpress ssl css」のキーワードで検索すると、以下のページが。
wordpress作ったサイトを共通SSL化したが、jsやcssのパスがhttpで吐き出される
こちらのサイトを見ると、さくらインターネットのSSLの仕様で、jsやcssのパスがhttpで吐き出されてしまうようです。
確かに、エックスサーバーなどでSSL化した際には、このような問題は起こりませんでした。
さらに調べると、さくらインターネットから、WordPressサイトをSSL化するためのプラグインが出ているとのこと。
このプラグインをインストールしてSSL化は無事に完了するかと思いきや、もう一つ障害が。
さくらのSSL化プラグインが動かない
常時SSL化プラグインをインストールしたものの、「有効化」をクリックすると、エラーが。
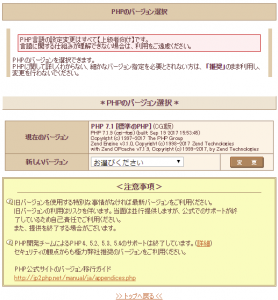
エラーが出るようなプラグインを配布するわけないし、もしかしてと思い、サーバーのPHPのバージョンを見てみると、PHP5・・・。
かなり昔に借りたサーバーなので、かなり古いバージョンのPHPのままでした。
恐らく、これが原因かと思い、管理画面でPHP7に設定。

すると、プラグインを無事に有効化することが出来ました。
常時SSL化プラグインの設定は画面の説明通りに簡単に行えるので、設定すると、下層ページの表示も正常に戻りました。
まとめ
今回、個人サイトにWordPressを設置し、常時SSL化するにあたり気づいたこと。
- さくらインターネットのSSLは特殊な仕様がある
- サーバーの仕様によってはcssやjavascriptへのパスがhttpで吐き出される
- 常時SSL化用のプラグインが出ている
- PHPのバージョンによってはプラグインが動かない
googleが検索上でも、chromeでもSSL対応を薦めていく中で、WordPressのSSL化を試される方も多いと思います。
サーバー、WordPress、テンプレートの仕様によっては、不具合が出ることもありますので、不安な方はご相談ください。





コメント
コメント一覧 (1件)
[…] WordPressをSSL化したらCSSが読み込まれないhttps://www.tetsuya.yoshida.name/web/wordpresssslcss/ […]