WordPressで構築しているこのブログ。WordPress関連のお話をさせていただく機会も増えてきたのに、Page Speed Insightで20点台はまずいだろ、と思いつつ、高速化に取り組まずに放置していました。
WordCamp Tokyo 2019で高速化に取り組まれている方々とお話し、いい加減、試してみようと思い立ち、時間の余裕もできたため、WordPressブログの高速化を試してみました。
20点台だったブログを90点台に改善した方法をまとめておきます。
webサイト高速化の必要性
webサイトを高速化する必要性は大きく分けて2つあります。
一つはユーザーの離脱を回避すること。二つ目は検索順位決定の1指標になること。
ユーザーは遅いサイトが嫌い
検索結果などからたどり着いた初めて訪れるサイトの表示が遅いと、もう一度、検索結果に戻り、別のサイトを閲覧しますよね。
海外の調査では40%超の人が、ページの読み込みが遅いと見るのを止めるそうです。
https://news.yahoo.co.jp/byline/fuwaraizo/20160122-00053608/
検索順位決定の1指標
2018年頭あたりから、Googleはページの読み込み速度を検索順位決定の1指標として導入し、Google Search Consoleに速度の項目を増やすなど、読み込み速度を考慮しています。
https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
数百ある指標の中の一つなので、高速化したからすぐに検索順位が上がるものではないので、注意が必要です。
WordPressの高速化
WordPressは、データベースの記事データなどを読み込み、動的にページを生成しているので、表示が遅くなりがちです。
処理速度の遅いサーバーや、無駄にプラグインを増やしたり、カスタマイズ箇所が多すぎる場合には、表示が遅くなってしまいます。
拡張性が高いのがWordPressの魅力なのですが、処理スピードを考えずに行うと遅くなってしまうのが、困るところです。
WordPressサイトで試したこと
WordPressで構築しているこのブログですが、Page Speed Insightで判定すると、最初は20点台でした。
キャッシュ系プラグインを入れると良いと聞いて、何も考えずに入れてみても、大して速くならず、検証する時間もなかったので放置していました。
PHP、MySQLのアップデート
クライアントのサイトで、PHP、MySQLを最新版にアップデートすると管理画面の体感速度が上がるサイトも多いので、まずはPHP、MySQLをアップデート。
PHPのアップデートには注意が必要なのでこちらの記事も参考にしてください。

PHP、MySQLはかなり前から最新版を使っていたので、バージョンアップ前後の数値は比較できませんが、アップデートしていても20点台でした。
デフォルトテンプレートでテスト
WordPressはテーマ(テンプレート)によっても表示速度が変わるので、まずは、WordPressに初期から入っているTwenty Seventeenに変更。
このブログはTwenty Seventeenに少しカスタムしているだけなので、見た目も大差はありません。
Twenty Seventeenに変更すると、20点台から48点に。
変なカスタムしているのか、と、少し凹みます。
全プラグインの停止
プラグインによってもWordPressの表示は遅くなるので、一旦全停止。後から戻すので、削除ではなく停止です。
ここで48点から62点になりました。
優先順位の高いものから復帰
長年運用していると何のために入れたか覚えてないプラグインがあったり、必要性の少ないプラグインもあるので、優先順位の高い、
- SEO系プラグイン
- セキュリティ系プラグイン
- バックアッププラグイン
- お問い合わせプラグイン
- キャッシュ系プラグイン
などから、再度有効化します。
詳細なプラグインごとの表示スピードは、共有サーバーのため、サーバーのその瞬間の負荷状況によっても左右されるので大体の傾向だけお伝えします。
キャッシュ系プラグイン
キャッシュ系プラグインは、通常動的に生成しているファイルを、一部、静的なファイルとして生成することで表示を速くしてくれるものです。
色んな情報を元にAutoptimizeとW3 Total Cacheの2つをインストールし、初期設定のまま有効化すると逆に遅くなる結果に。
そこで2つのプラグインの機能を見直し、使う機能を振り分けると高速になりました。
最終的にはAutoptimize単体にしたのですが、キャッシュ系プラグインは使う機能を確認してから入れたほうが良さそうです。
セキュリティ系プラグイン
セキュリティ系プラグインは運用上どうしても入れておきたいプラグインです。
遅くなるのかなと思いつつ、有効化したら、Wordfenceは2ポイントダウン、WPScanは逆に2ポイントアップと、必ずしも遅くなる要因にはなっていない模様。
影響の大きかった3つの対策
テキスト圧縮
テキストベースのリソースを圧縮すると良いと書いてあったのですが、なかなか有効化出来ずに原因を調べるとサーバーによっては設定方法が違うようで以下のサイトを参考にさせていただきました。
https://murashun.jp/blog/20141223-01.html
これで80点台に上がりました。
CSSインライン化
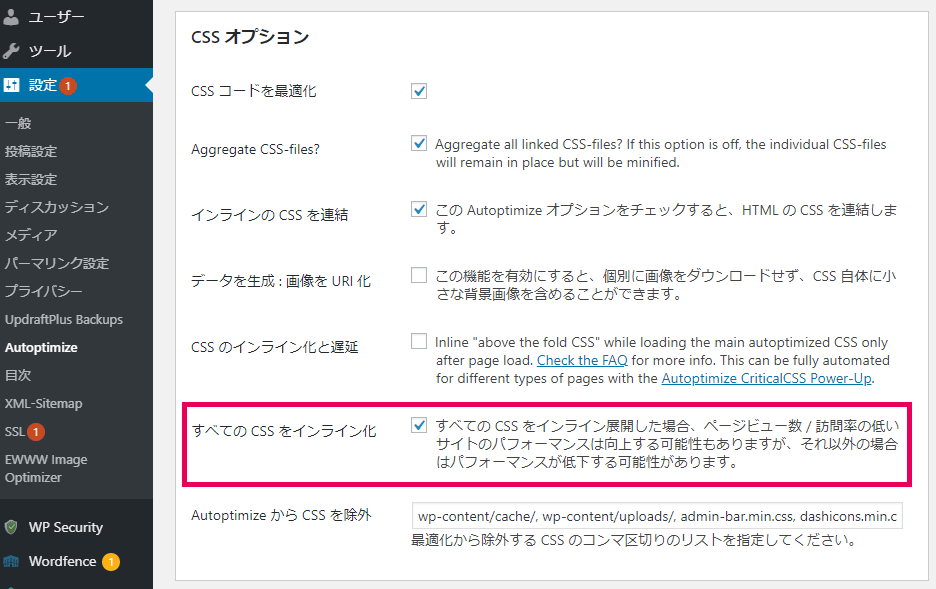
Page Speed Insight上でもCSSのインライン化を勧められていたので、AutoptimizeでCSSを全部インライン化。

設定画面にも注意書きがあるように、サイトによっては遅くなる可能性もあるので、注意が必要です。
Autoptimizeでも各項目をON・OFFすると、遅くなったり速くなったりするので、サイトに合わせて確認は必要です。
テーマの問題
高速化作業の最初のほうでも、テーマごとの点数の比較をしたのですが、Twenty Seventeenだと90点台、カスタムした子テーマだと60点台だったので、テーマに何かしらの問題があるのは予測がつきます。
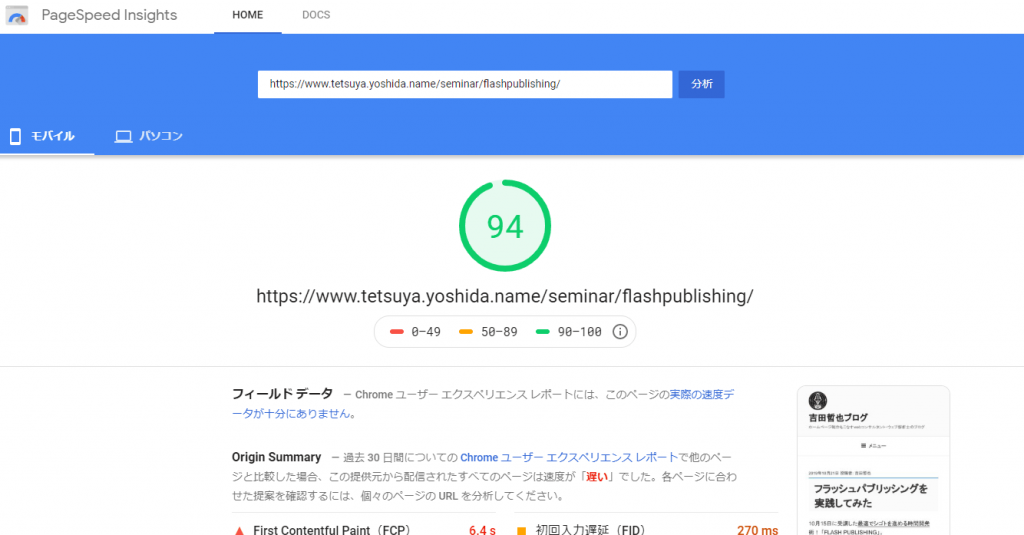
そこで、子テーマの作成にはChild Theme Configulatorというプラグインを利用しているのですが、何もしていない子テーマを作成。すると94点が出ました。
新規作成した子テーマに、本当に必要になるCSSのカスタムと、template-partsのcontent.phpだけ追加。すると少し遅くなりましたが92点。
個人ブログとしてはこのあたりが落とし所かなということで、一旦終了。
下層ページの高速化
ここまでサイトのトップページでページ速度を計測していたのですが、ふと気づいて下層ページも計測。
ページによってばらつきはあるものの、そこそこ高得点なので安心しました。
スライドやツイートの埋め込みをしていると遅い傾向があります。
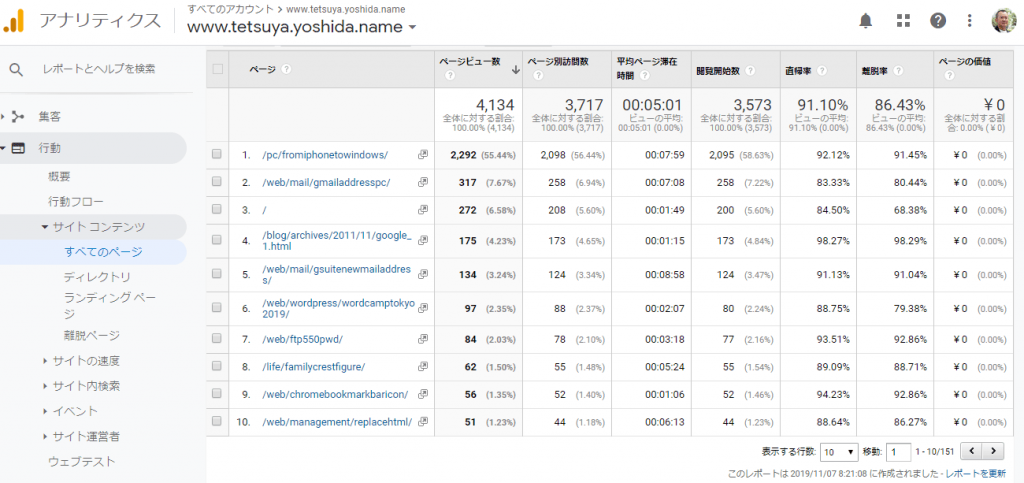
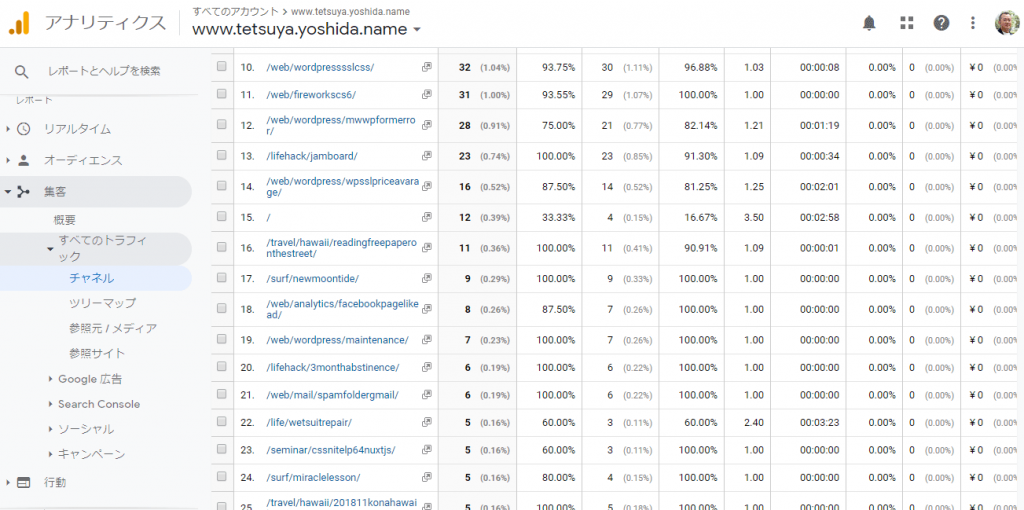
検索流入数・PV数
トップページへの流入は全体の0.36%。サイト全体のページビュー数で見たら6.58%ですが、優先順位は下層ページ。
トップページの高速化はユーザーへの優しさという意味でも必要ですが、それ以上に下層ページの高速化はSEO的にもユーザーへ配慮という意味でも重要です。
(2019/11/18追記)
jQueryをGoogleのCDNから読み込むのと、ページ下部での読み込みを試してみたら、95~99点程度になりました。
方法はこちらの記事を参考にさせていただきました。
https://firstlayout.net/switch-to-google-hosted-libraries/
まとめ
サイトの表示速度は、SEO上もユーザービリティ上も重要です。
プラグインを多用したり、カスタムしすぎると高速化するにも限界があるかも知れません。
100点を目指すのはなかなか難しいですが、まずは今より少しでも速くする、というような目標で取り組んでみるのがオススメです。







コメント