かなり昔に制作したサイトを久しぶりに修正することになりましたが、元の画像素材がFireworksPNGのみしかなく、しかもOSを新しくした時にFireworksを消してしまったので、どこからダウンロードすれば良いのか、インストール手順とともに、備忘録として記事にしておきます。
1.ダウンロードURL
「Fireworks ダウンロード」などのキーワードで検索しても、Fireworksがタイトル名に入っている検索結果がなく、どこからダウンロードすれば良いのかと、迷いました。
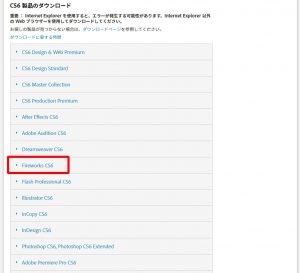
正解は「Creative Suite 6 および CS6 アプリケーションのダウンロード」というページだったようです。

そのページを開くとCS6のソフト一覧が表示されており、FireworksをクリックするとMac用、Windows用のダウンロードリンクが表示されます。


2.ダウンロードしたファイルを解凍
※以下の手順はwindowsでのものです。Macでも同様の流れかと思います。
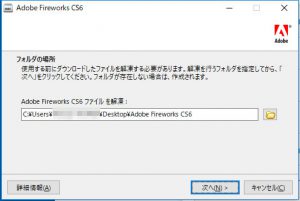
ダウンロードしたファイルを開くと、以下のような解凍ウィザードが表示されます。

解凍されたフォルダを見るとAdobe Fireworks CS6というフォルダがあります。

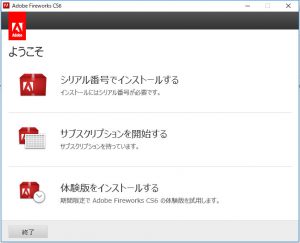
そのフォルダを開くと中に「SetUP.exe」があり、それを開くと、インストール方法(認証方法)の選択画面が開きます。

3.インストール
AdobeCreativeCloudを利用している場合は、「サブスクリプションを開始する」を選択します。
すると利用規約の画面が開きます。

「同意する」をクリックすると、サブスクリプションの確認が出ます。

問題がなければ「確認」をクリックし、インストールが始まります。


インストールが完了し、起動すると、懐かしいFireworksの画面が表示されます。

まとめ
Fireworksのインストール先は、検索すれば出てくるのですが、タイトルに明記されていないので、見落としてしまいました。
FireworksPNGのファイルをPhotoshop形式に書き換えるなどしてあれば問題ないのですが、古いサイトの修正などで必要になる場合もあるので、ご参考にしていただければ幸いです。




コメント