WordPressの新しい投稿エディターGutenberg。
ビジュアルメインで使いやす機能が増えていますが、使い慣れたエディターを使いたいという方も多いはす。
そんな方には、WordPressContributersが作ってくれた「Classic Editor」というプラグインがオススメです。
Classic Editor プラグイン

インストール方法
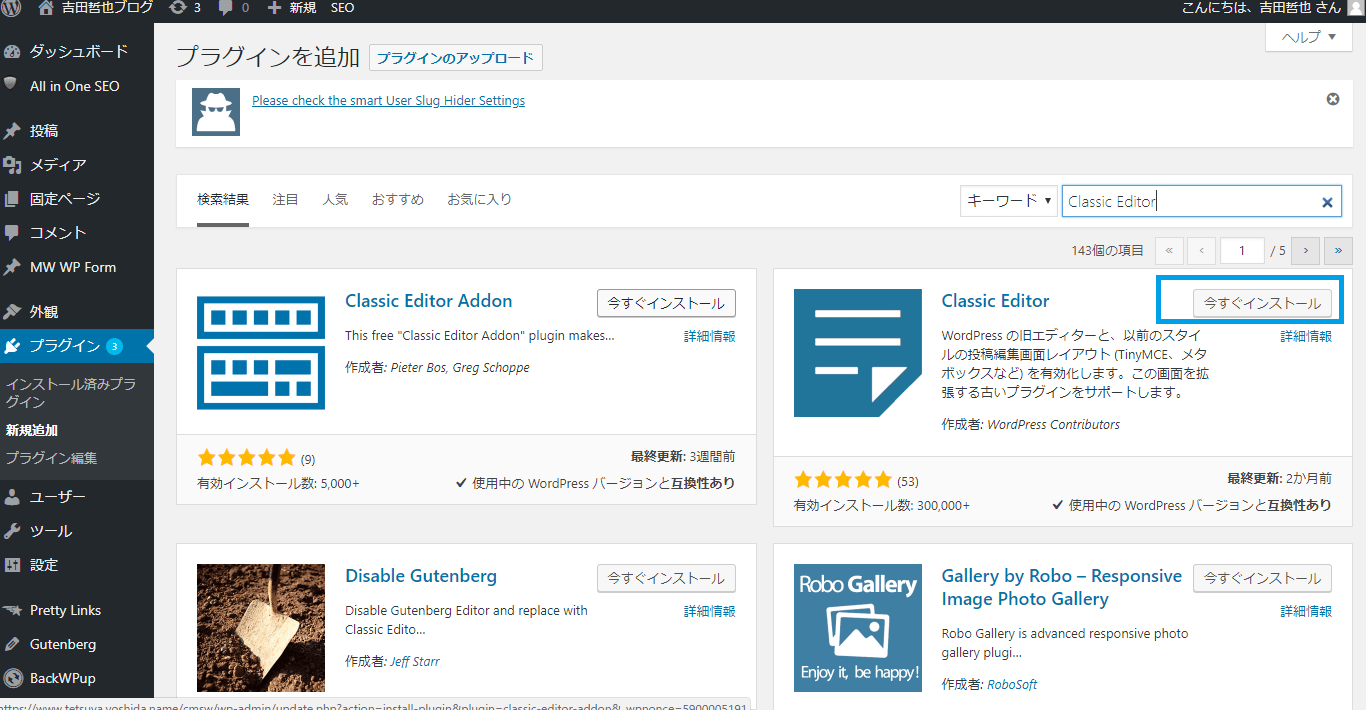
Classic Editorのプラグインをインストールするには、管理画面のメニューの中から、プラグイン>新規追加をクリックし、「Classic Editor」と検索します。
Classic Editor関連のプラグインが何個か表示されるので、「WordPress Contributors」の作成したClassic Editorのインストールボタンを押します。

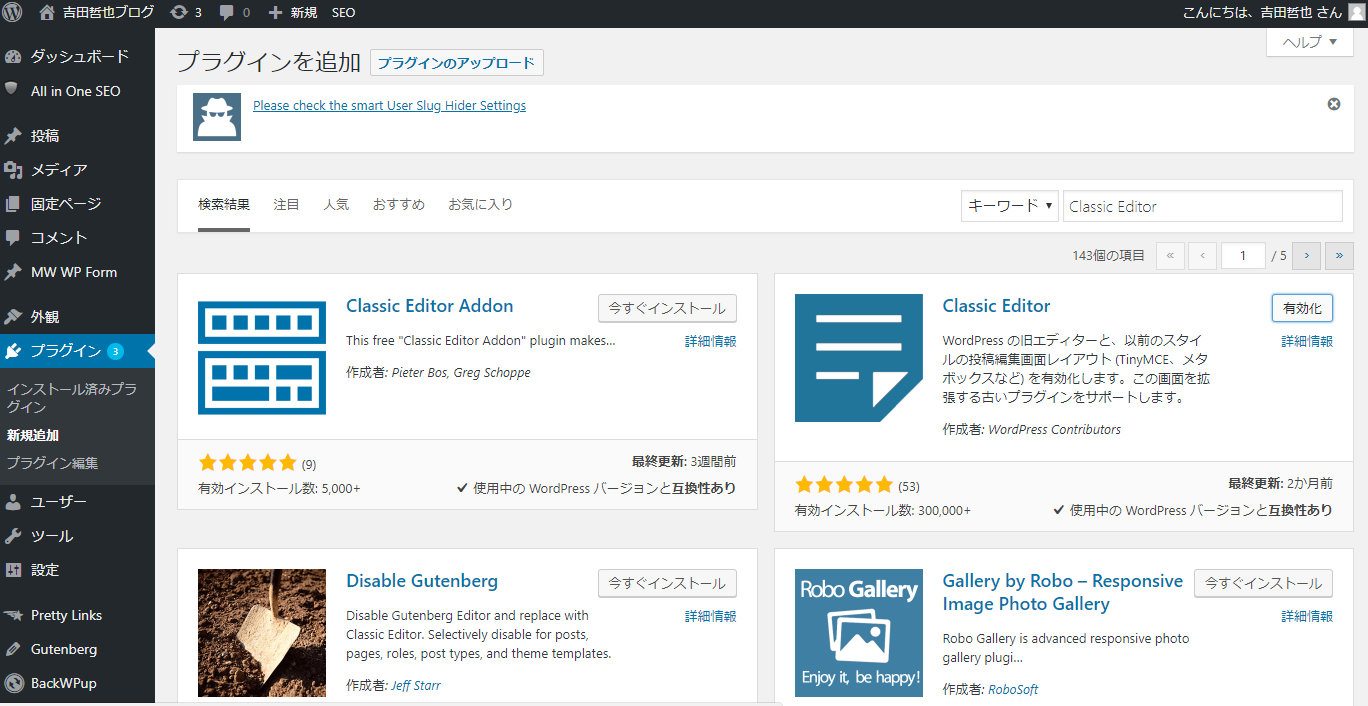
インストールが完了したら有効化をクリックします。

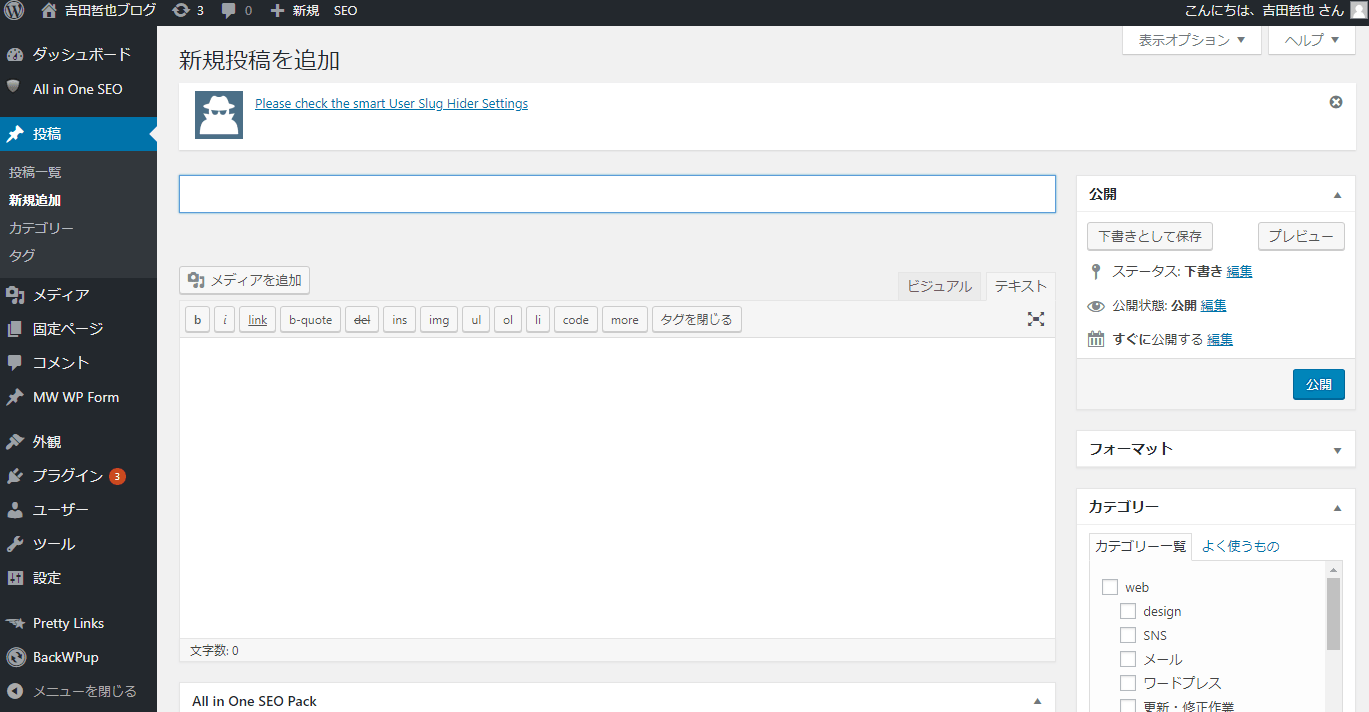
すると、新規投稿画面が旧エディターの表示に戻ります。

問題点
このプラグインは、Gutenbergと旧エディターを切り替えできるものではありません。
新しい投稿画面と、古い投稿画面を切り替えたいときには、プラグインの無効化をするだけで良いのですが、手間に感じる場合もあるかも知れません。
Gutenbergでは駄目なのか?
使い慣れているからClassic Editorを使いたい方もいると思いますが、ブログの投稿レベルであれば、Gutenbergで問題ないはず。
カスタムHTMLを書きたければGutenbergのブロックの追加から簡単に行なえますし、余程、投稿画面をカスタマイズしていない限りは、Gutenbergに移行出来ると思います。
まとめ
新しい機能は慣れるまでが使いづらいという方も多いと思います。
ただ、旧エディターよりも、ブロックの設定など、使いやす機能が増えていますので、まずは新しいエディターGutenbergを試してみてはいかがでしょうか。
どうしても使い慣れなければ、プラグインのClassic Editorを入れれば良いと思います。




コメント